
Layout DXL
In this article we will understand the concept of layout dxl and explain how to use layout dxl in DOORS.
What is layout DXL?
In IBM DOORS, a layout is a view of a module that displays a particular set of columns, in a specific order, and with various formatting options. A layout DXL script is a DOORS eXtension Language (DXL) script that can be used to customize the appearance and behaviour of a layout.
A layout DXL script can be used to:
- Define the columns that are displayed in the layout
- Specify the order of the columns
- Apply formatting to the columns, such as font size, colour, and alignment
- Define the behaviour of the layout, such as how it responds to user input or how it interacts with other modules
- Customize the appearance of the layout, such as adding logos or images
The variable obj is pre-declared in layout DXL programs. It displays computed virtual data in a column. You can have a column that contains DXL code. The code calculates the value to display for each object. The current object to calculate is referred to as obj.
To create a layout DXL script, you can use the DOORS DXL editor to write the script code. Once you have written the script, you can apply it to a layout by selecting the layout and then running the script. The changes made by the script will be applied to the layout, and the modified layout will be displayed in the module view.
Layout DXL scripts can be a powerful tool for customizing the appearance and behaviour of DOORS modules, allowing you to create tailored views that meet the specific needs of your project or organization.
A layout DXL column is a column that does not contain an attribute. It uses the DXL program to calculate what to display. The layout DXL is associated with a single column, but not with any attribute.
The values of layout DXL columns are automatically calculated when the object was first displayed on the screen. The user can click on Tools -> Refresh DXL Attributes to re-calculate the values again. Some users may prefer pressing the F5 key on their keyboard to refresh the values of layout dxl.
For a large database/module, layout dxl could create the any/all of the following issues –
1. Poor performance of layout dxl column (data not refreshing fast enough)
2. Automatic Refresh could lead to performance issue
However, using layout dxl for large module with complex CPU-intensive calculation could lead to performance issue. To avoid this issue, the user can create a attribute DXL instead of layout dxl column. The automatic refresh of a layout DXL column can be changed/updated by right-clicking on the layout DXL column header and click on properties. The user can then clear the Automatic Refresh checkbox or change the Refresh Delta value (the value is indicated in seconds).

Also, you can not scroll the layout dxl column if it contains large amount of data that are not fit for the screen size. In such cases, it is always advisable to create an attribute DXL column instead because you can scroll an attribute dxl.
The bottom of the story is, you can always use an Attribute dxl to improve the module performance. However, for smaller data sets, you may want to use layout dxl if it does not lead to poor performance.
Layout DXL Example
Now, let’s look into an real-world example of layout DXL column –
In this example, we are considering two different modules – Source module and Target module. Source module is considered as stakeholder module; hence the Source module contains ‘Stakeholder_Req_Status’ attribute to track the status of stakeholder requirement.
Target module is considered as low level requirement document and all the requirement in this level are derived from stakeholder requirement (from Source module). Therefore, target module contains ‘Req_Status’ attribute to track the status of low level requirements.
here are the snapshots of both the Source and target module –


The stakeholder wants to find out the status of the corresponding low level requirements in the Source module itself. A layout dxl column can be created here which will bring the values of ‘Req_Status’ column using the out-going links in the Source module.
Here is the layout dxl code snippet that does the job –
// www.TheCloudStrap.Com
/************************************************************************
* $FILENAME: layout1.dxl
* $DESCRIPTION: Layout DXL example
*
* NOTICE: Copyright www.TheCloudStrap.Com. All rights reserved.
* Software comes without any warranties and guarantees, is provided
* as is and is not supported. Use this software at your own risk.
* Authors resume no liabilities.
*
* Contact: admin {at} TheCloudStrap.com
************************************************************************/
// Layout DXL example
// Print the target's module 'Req_Status' in source module as layout dxl column
Link lnk = null
for lnk in obj-> "*" do { // * indicates any link module
string trg = fullName target lnk //get target module full name
if (!open module trg) { // check if target module is already open
read(trg, false) // open the target module in background if not open already
}
Object o_trg = target (lnk) // get the handle of target object
string str = o_trg."Req_Status" ""
if (null str) {
str = "Not Started"
}
display "LLR Requirement Status = " str ""
}
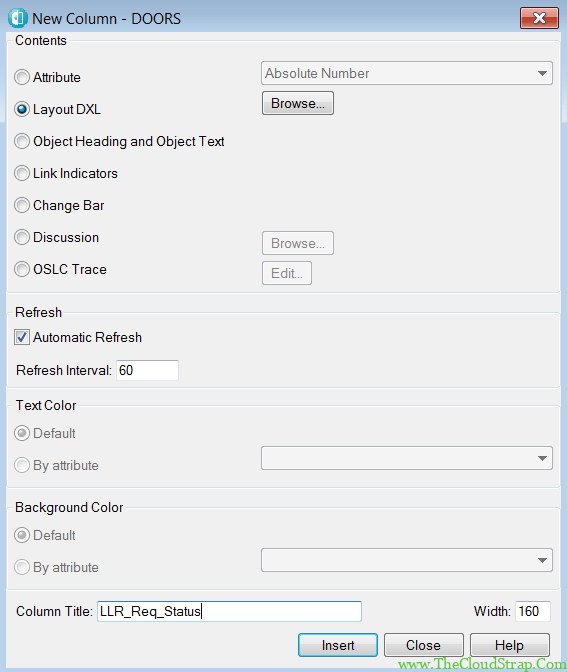
The user need to create a new layout dxl column (see in the below image, the ‘Layout DXl radio button is selected) -> Browse -> New -> paste the above code in ‘Edit layout DXl’ window -> Click OK -> Put the column title name as ‘LLR_Req_Status’ -> Click on Insert

Clicking on the ‘Browse’ button on the above image would open up the following ‘Edit Layout DXL’ window. User needs to paste the layout dxl code and here and may want to perform a check for errors.

The user can click on the ‘Check’ button to make sure there are no errors for the pasted layout dxl code.
Now, refresh the (hit F5) module and the ‘LLR_Req_Status’ displays the LLR requirement status (within the Source module) from the Target module.

Conclusion
In this article we have explained how to create and use layout dxl in DOORS. However, if you have any questions about DOORS Attribute, please feel free to comment below.
This post was published by Admin.
Email: admin@TheCloudStrap.Com
